Der edSitebuilder skaliert automatisch die Dateigröße der hochgeladenen Bilder. Das bedeutet, wenn Sie ein Bild hochladen, welches von der Dateigröße her zu groß für eine Webseite ist, dann wird dieses Bild automatisch skaliert. Beispielsweise wenn Ihr Bild 4MB groß ist, wird dies automatisch beim Upload verkleinert, ohne sichtlichen Unterschied. Anders verhält es sich mit der Breite und Höhe eines Bildes. Es ist wichtig, die Bilder direkt in der benötigten Größe hochzuladen, da der edSitebuilder aktuell keine Funktion zur nachträglichen Anpassung der Bildgröße unterstützt.
Im Folgenden findest du eine Schritt-für-Schritt-Anleitung, wie du die richtige Größe (Breite x Höhe) ermittelst und dein Bild vor dem Upload entsprechend anpasst:
- Webseite besuchen: Besuchen Sie die Seite, auf der Sie das Bild austauschen möchten.
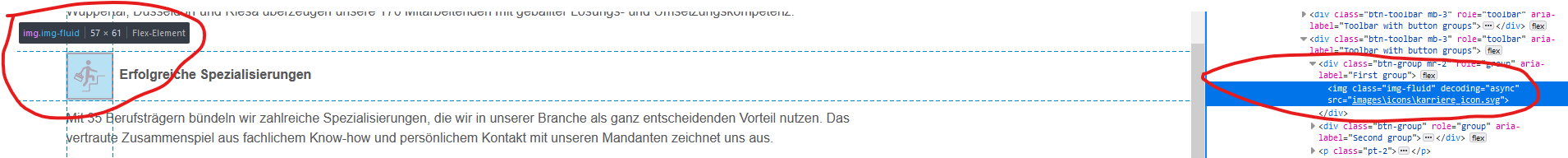
- Bildgröße ermitteln Klicken Sie mit der rechten Maustaste auf das Bild und wählen Sie die Option „Untersuchen“ (in Mozilla Firefox, Edge oder Chrome - andere Browser haben eventuell eine andere Wortwahl). Die Bildgröße wird nun automatisch über dem Bild angezeigt. Wenn die Größe nicht sofort sichtbar ist, fahren Sie mit der Maus über den markierten Code im Entwickler-Tool-Fenster. Die Bildgröße wird dann angezeigt. Dies könnte etwa so aussehen:

-
Bildgröße notieren: Nun wissen Sie, dass das Bild beispielsweise die Größe 57x61 Pixel hat.
-
Bild skalieren: Besuchen Sie eine Webseite, welche das Skalieren von Bildern kostenfrei ermöglicht.
Gehen Sie beispielsweise auf https://www.iloveimg.com/de und wählen Sie die Kachel „Bild skalieren“ aus. -
Neues Bild hochladen: Laden Sie Ihr neues Bild hoch und ändern Sie rechts den Wert der Breite. Achten Sie darauf, dass „Bildformat beibehalten“ ausgewählt bleibt, damit die Proportionen Ihres Bildes stimmen.
-
Bild herunterladen und verwenden: Klicken Sie auf „Bild skalieren“, laden Sie das Bild herunter und verwenden Sie es im Webseiten-Editor.
- Optional: Mehrere Bilder gleichzeitig bearbeiten: Sie können diesen Prozess auch mit mehreren Bildern gleichzeitig durchführen.
Durch das Befolgen dieser Schritte stellen Sie sicher, dass Ihre Bilder optimal angepasst sind und Ihre Webseite schneller lädt.
Immer noch kein Glück? Wir können Ihnen helfen.
Erstellen Sie ein Ticket, wir melden uns so schnell wie möglich bei Ihnen.
Neues Ticket erstellen