
Um Ihre Webseite bearbeiten zu können müssen Sie sich vorab im Administrationsbereich anmelden (Siehe: Zugang zum edSitebuilder). Nach erfolgtem Login betreten Sie den Adminbereich und Sie sehen links im Menü den Eintrag "Webseiten". Im Menüpunkt „Webseiten“ sehen Sie Ihre Webseite mit einigen Basis-Infos, wie zum Beispiel der Name des Projektes, der Link zur direkten Vorschau, sowie das Erstellungsdatum der Seite. Rechts daneben finden Sie ein Design-Symbol, das direkt zum Bearbeiten der Seite führt. Ihre Webseite öffnet sich im Bearbeitungsmodus in einem neuen Fenster.
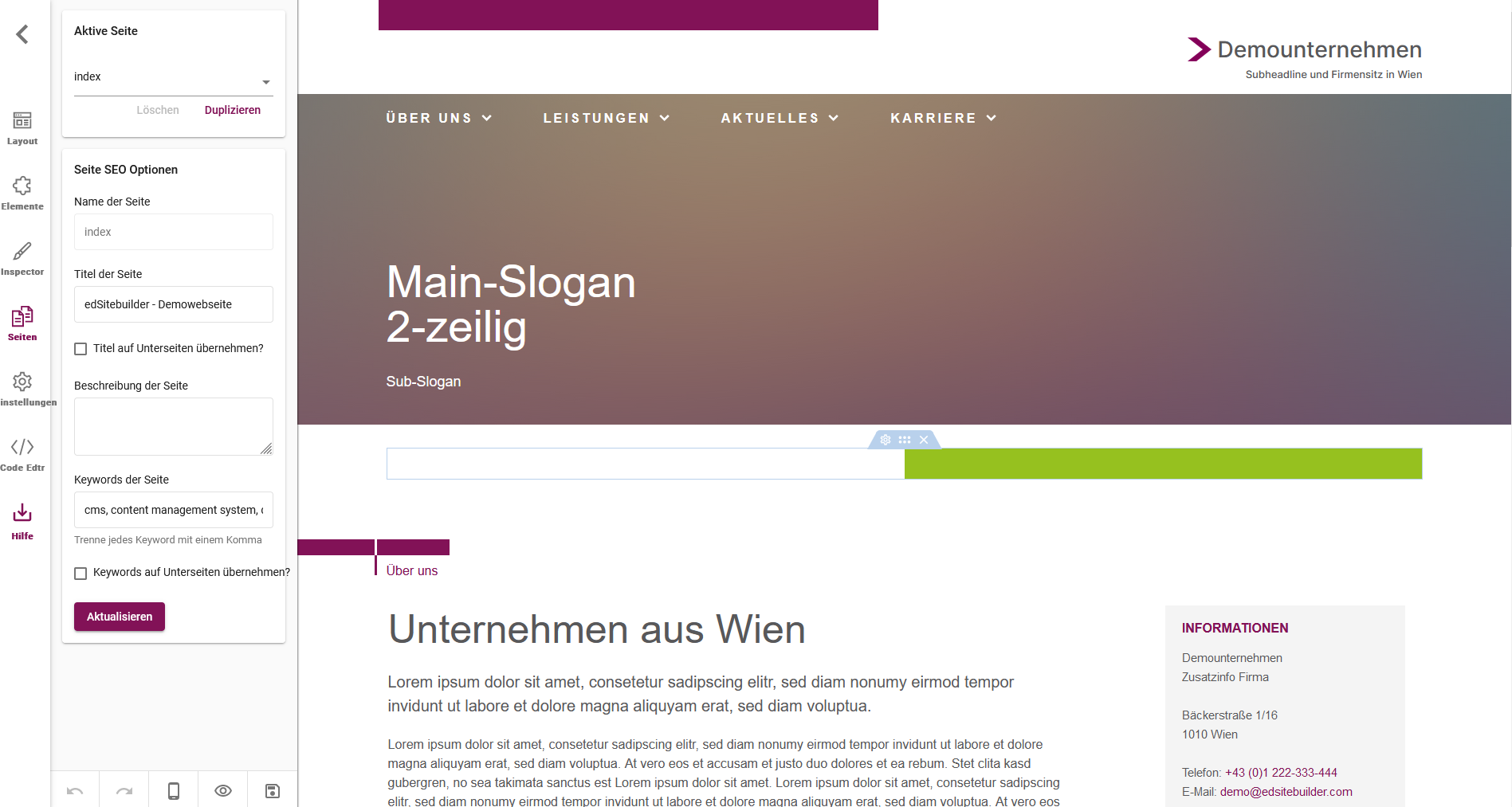
Im Seiteneditor angekommen, bieten sich nun verschiedene Optionen an, Inhalte zu ändern oder zu ergänzen. Dabei ist für das grundlegende Layout der Seite bereits gesorgt – Sie müssen lediglich die für Ihre Sie relevanten Details bearbeiten oder ggf. ergänzen.

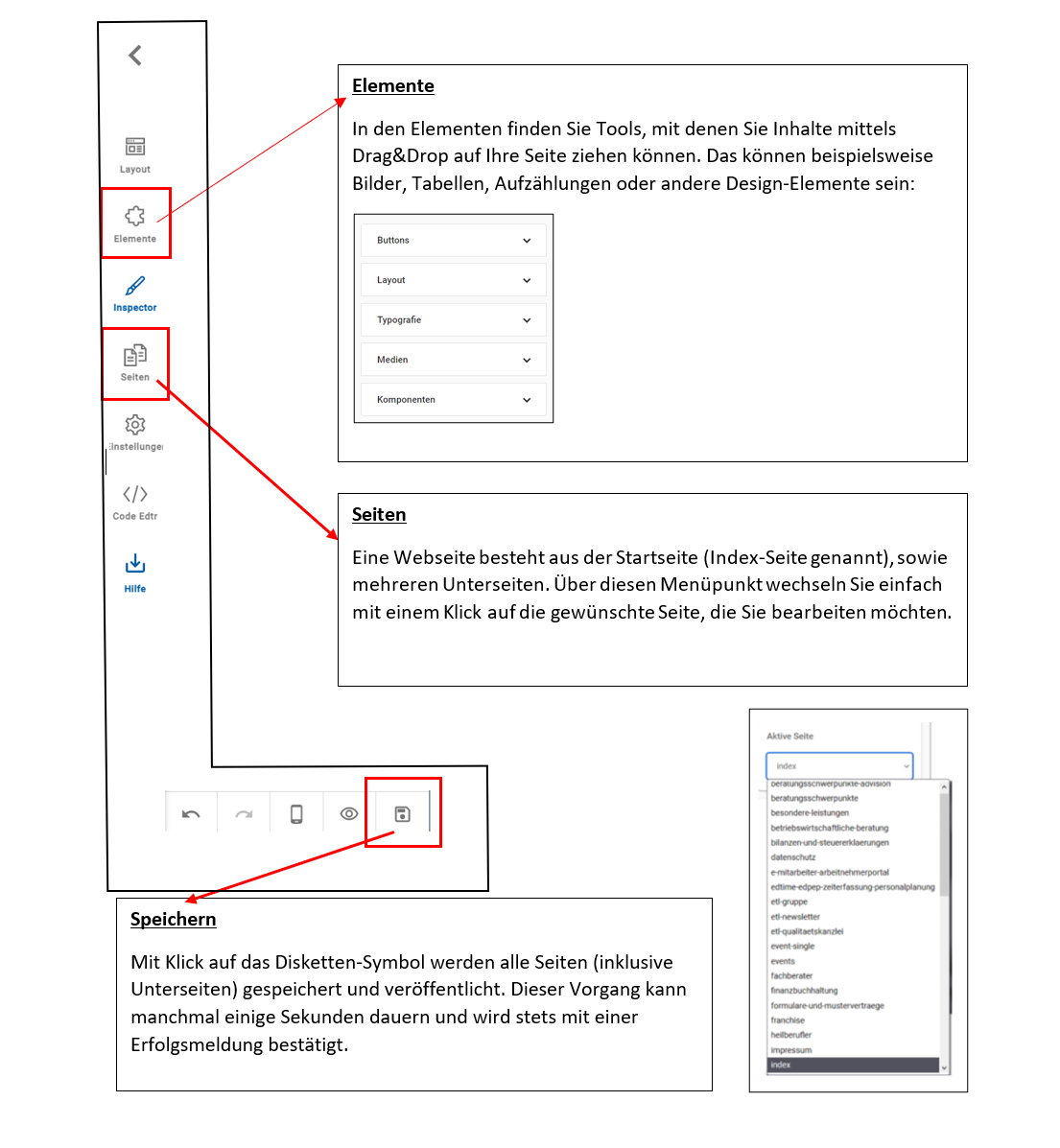
Mehr Informationen und eine detaillierte Beschreibung zu den einzelnen Elementen finden Sie hier: Elemente
Mehr Informationen und eine detaillierte Beschreibung zu den Seiten finden Sie hier: Seiten
Bearbeiten von textlichen Inhalten:
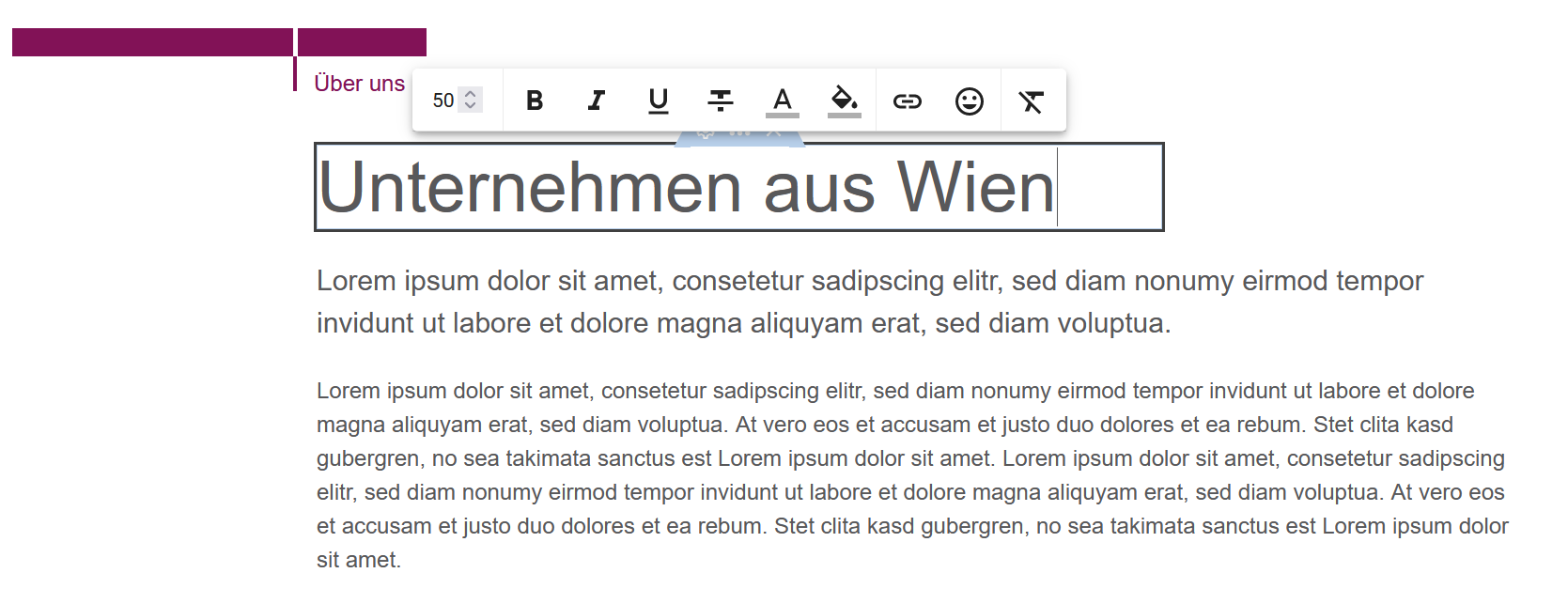
Das Vorgehen für die Bearbeitung einer Seite ist im Grunde immer gleich. Bestehende Textfelder können einfach mittels eines Doppelklicks bearbeitet werden. Nach erfolgtem Doppelklick auf ein bestehendes Textfeld, blinkt der Cursor im Text und man kann mit der Bearbeitung beginnen.

Ihnen stehen bei der textlichen Bearbeitung folgende Funktionen zur Verfügung:
-
Schriftgröße:
-
Diese Funktion ermöglicht es Ihnen, die Größe des ausgewählten Textes anzupassen. Sie können zwischen verschiedenen Größen wählen, um die Darstellung des Textes nach Ihren Präferenzen anzupassen.
-
-
Schriftart (fett, kursiv, unterstrichen, durchgestrichen):
-
Mit diesen Optionen können Sie die Schriftart des Textes anpassen, um bestimmte Teile des Inhalts zu betonen oder stilistische Variationen hinzuzufügen.
-
Fett: Der Text wird fett dargestellt, um besondere Aufmerksamkeit zu erregen.
-
Kursiv: Der Text wird kursiv dargestellt, um eine betonte Schreibweise zu erzielen.
-
Unterstrichen: Der Text wird unterstrichen, um ihn hervorzuheben.
-
Durchgestrichen: Der Text wird durchgestrichen dargestellt, um eine Aufhebung oder Änderung zu kennzeichnen.
-
-
-
Schriftfarbe:
-
Diese Funktion ermöglicht es Ihnen, die Farbe des ausgewählten Textes anzupassen. Durch die Auswahl einer individuellen Farbe können Sie die visuelle Darstellung des Textes personalisieren.
-
-
Schrift-Hintergrundfarbe:
-
Mit dieser Funktion können Sie die Hintergrundfarbe des ausgewählten Textes ändern. Dies ist besonders nützlich, um Textabschnitte zu hervorheben oder visuell voneinander abzugrenzen.
-
-
Link hinzufügen:
-
Sie können Links zu anderen Webseiten oder internen Ressourcen in Ihren Text einfügen. Diese Funktion ermöglicht es Ihnen, ausgewählten Text mit einer URL zu verknüpfen, sodass Benutzer direkt auf die verlinkte Seite gelangen können.
-
-
Formatierung entfernen:
-
Diese Option ermöglicht es Ihnen, jegliche Formatierungen, wie Schriftart, Schriftgröße, Farben und Links, aus dem ausgewählten Text zu entfernen. Damit können Sie den Text auf den ursprünglichen Standard zurücksetzen, falls gewünscht.
-
Diese Textbearbeitungsfunktionen bieten eine umfassende Palette von Anpassungsmöglichkeiten, um sicherzustellen, dass Ihr Text nicht nur inhaltlich, sondern auch visuell den gewünschten Anforderungen entspricht. Nutzen Sie diese Werkzeuge, um Texte effektiv zu gestalten und zu präsentieren.
Bearbeiten von medialen Inhalten (Videos, Bilder, ...):
Mediale Inhalte können ebenfalls im Webseiten-Editor bearbeitet werden.
Bilder:
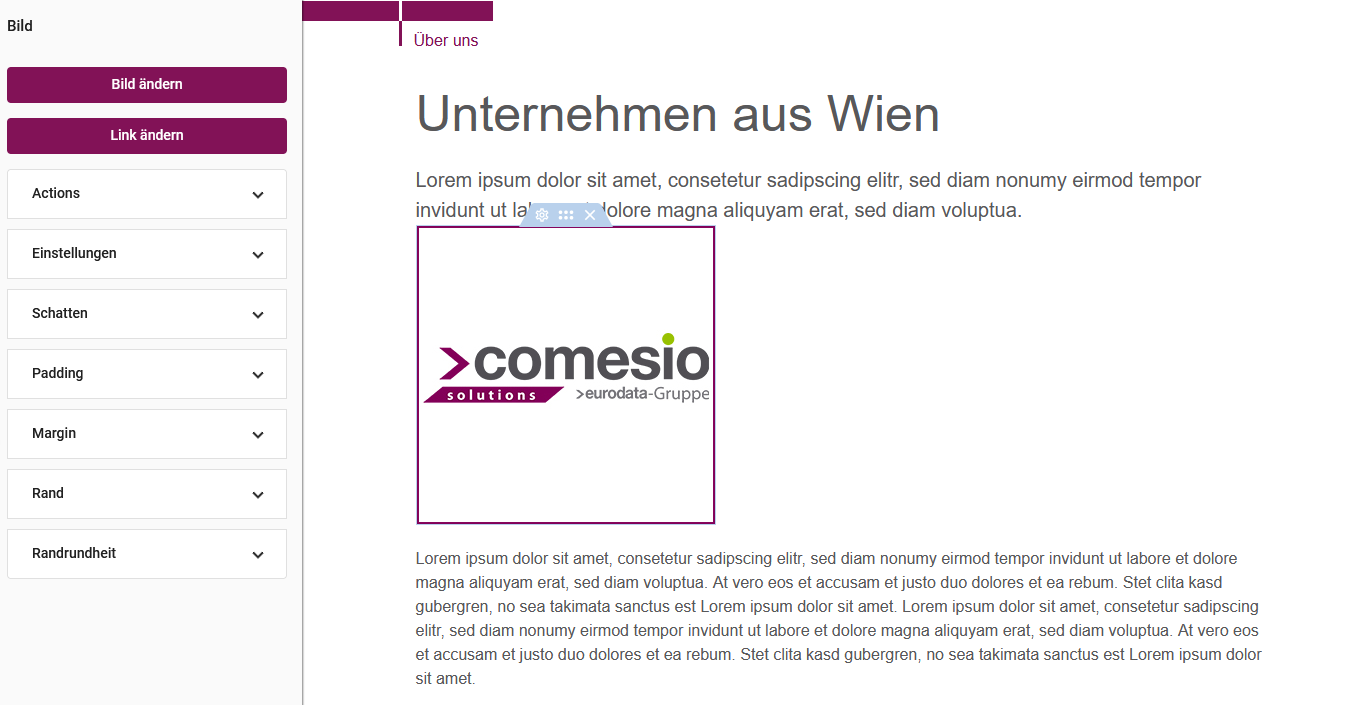
Sie haben die Möglichkeit, Bilder zu tauschen oder Bilder aber auch zu verlinken. Wenn Sie ein Bild bearbeiten möchten, klicken Sie bitte mit der linken Maustaste auf das gewünschte Bild. Es öffnen sich im linken Menü zahlreiche Einstellungsmöglichkeiten.

Bild ändern
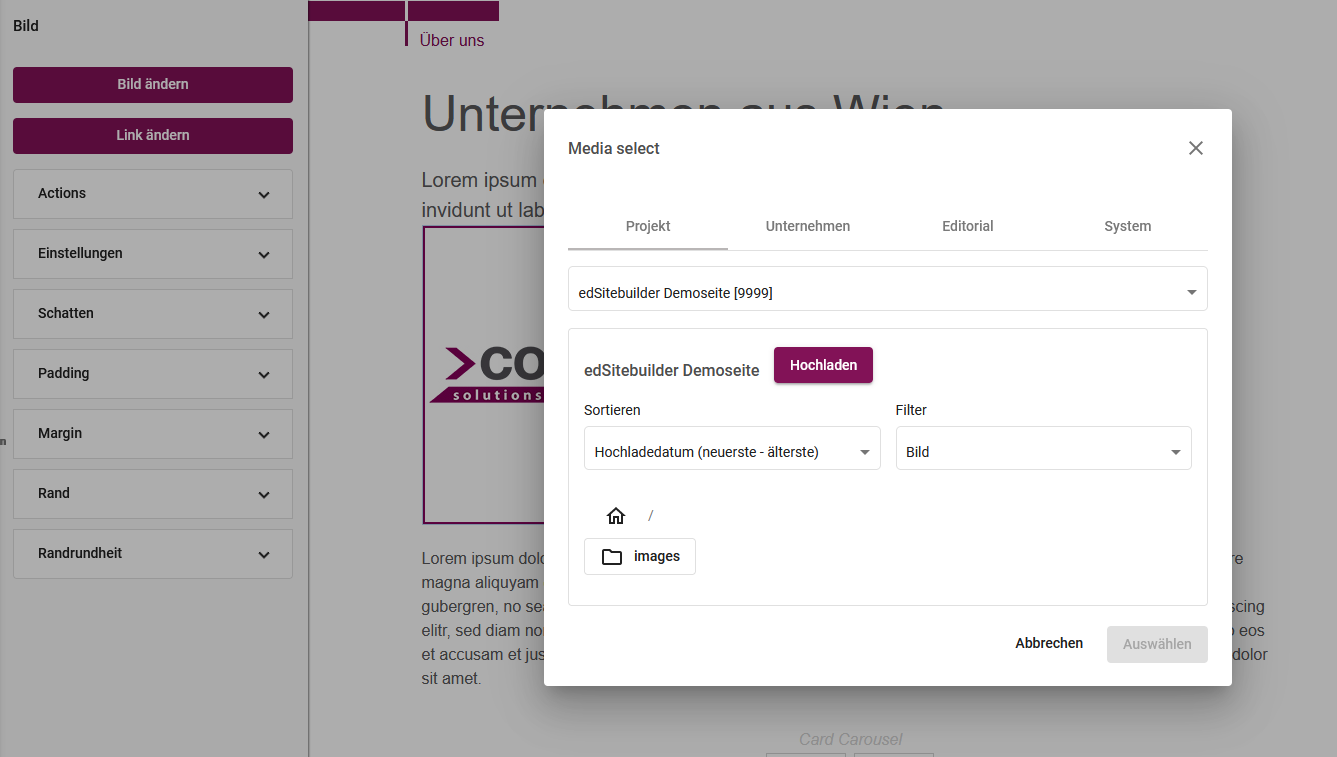
Wenn Sie das Bild ausgewählt haben, können Sie auf den Button mit der Aufschrift "Bild ändern" klicken. Es öffnet sich Ihre Medienbibliothek und Sie haben die Möglichkeit entweder ein bereits vorhandenes Bild aus der Mediathek zu wählen, oder ein neues Bild von Ihrem Computer hochzuladen.

Link ändern
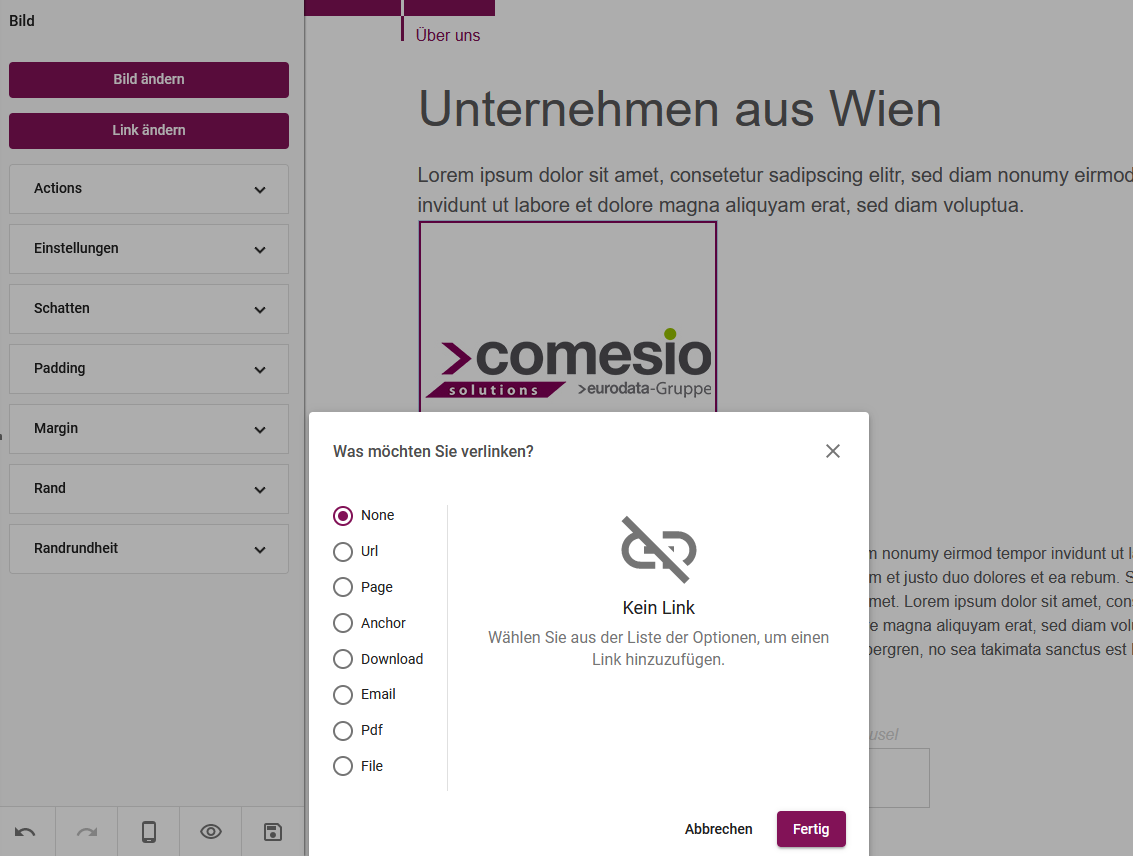
Wenn Sie das Bild ausgewählt haben, können Sie auf den Button mit der Aufschrift "Link ändern" klicken. Es öffnet sich ein zusätzliches Fenster und Sie haben die Möglichkeit Ihr Bild auf unterschiedliche Art und Weise zu verlinken. Alle Optionen stellen wir Ihnen im Anschluss vor:

-
None (keine Verlinkung):
-
Bei Auswahl dieser Option bleibt das Bild ohne Verlinkung. Es wird keine Aktion ausgelöst, wenn ein Benutzer auf das Bild klickt.
-
-
URL:
-
Diese Option ermöglicht es, das Bild mit einer externen URL zu verknüpfen. Wenn ein Benutzer auf das Bild klickt, wird er auf die angegebene Webseite weitergeleitet. Es kann auch die eigene Webseite verlinkt werden.
-
-
Page (Seite):
-
Hiermit kann das Bild mit einer internen Seite Ihrer Webseite verknüpft werden. Ein Klick auf das Bild führt den Benutzer zu der angegebenen Seite innerhalb Ihrer Webseite.
-
-
Anchor (Anker):
-
Die Verwendung eines Ankers ermöglicht es, das Bild mit einer bestimmten Position auf einer Seite zu verknüpfen. Wenn ein Benutzer auf das Bild klickt, scrollt die Seite automatisch zu der festgelegten Ankerposition.
-
-
Download:
-
Diese Option ermöglicht es, das Bild als Download-Link zu verwenden. Wenn ein Benutzer auf das Bild klickt, wird das Bild als Datei heruntergeladen.
-
-
Email:
-
Durch Auswahl dieser Option kann das Bild mit einer E-Mail-Adresse verknüpft werden. Ein Klick auf das Bild öffnet das E-Mail-Programm des Benutzers mit der vordefinierten E-Mail-Adresse.
-
-
PDF:
-
Bei Auswahl dieser Option kann das Bild mit einer PDF-Datei verknüpft werden. Ein Klick auf das Bild löst den Download der verknüpften PDF-Datei aus.
-
Diese Verlinkungsoptionen bieten eine Vielzahl von Möglichkeiten, um Bilder auf Ihrer Webseite interaktiv zu gestalten. Je nach Bedarf können Sie Benutzer zu anderen Seiten weiterleiten, Downloads anbieten oder interne Verknüpfungen innerhalb Ihrer Webseite verwenden. Nutzen Sie diese Optionen, um die Benutzererfahrung auf Ihrer Webseite zu optimieren.
Wenn Sie mehr Informationen darüber bekommen möchten, wie Sie weitere Mediatypen bearbeiten können, werfen Sie doch bitte einen Blick auf unseren Artikel: Media-Datei (Video, PDF, Bild) hinzufügen

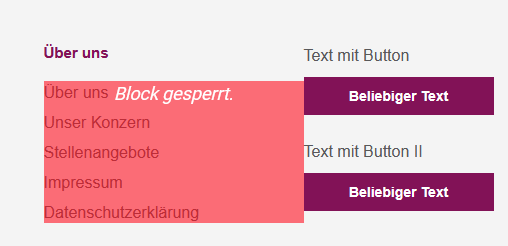
Hinweis: Alle Felder, die sich beim Überfahren mit der Maus rot verfärben, müssen nicht von Ihnen bearbeitet werden, hierbei handelt es sich um zentral bereitgestellte Inhalte oder Daten, die sich aus den Stammdaten Ihrer Firma ergeben. Mehr zu diesem Thema erfahren Sie in unserem Artikel: Funktionalität: gesperrte Blöcke
Immer noch kein Glück? Wir können Ihnen helfen.
Erstellen Sie ein Ticket, wir melden uns so schnell wie möglich bei Ihnen.
Neues Ticket erstellen